Bootstrap is a toolkit from Twitter designed to kickstart development of webapps and sites.
It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and more. Bootstrap is sleek, intuitive, and powerful front-end framework for faster and the most popular HTML, CSS, and JS framework for
developing responsive, mobile first projects on the web. Quickly design and customize responsive mobile-first sites with Bootstrap, the world’s most popular front-end open source toolkit, featuring Sass variables and mixins, responsive
grid system, extensive prebuilt components, and powerful JavaScript plugins.
Bootstrap is the
seventh-most-starred project on GitHub, with
more than 142,000 stars, behind
freeCodeCamp (almost 312,000 stars) and
marginally behind Vue.js framework. According to
Alexa Rank,
Bootstrap is in the top-2000 in the USA while vuejs.org is in the top-7000 in the USA.
Bootstrap 5 Alpha was officially released on 16 Jun 2020, although an experimental version of the package, created by Material Design for Bootstrap based on a developer version of the Alpha already surfaced the web weeks before.
Version 5 Alpha is currently the latest version of the package.
 For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with its components and documentation.
For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with its components and documentation.
Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. They’re SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled with CSS.
Bootstrap 5 Alpha was officially released on 16 Jun 2020, although an experimental version of the package, created by Material Design for Bootstrap based on a developer version of the Alpha already surfaced the web weeks before.
Version 5 Alpha is currently the latest version of the package.
Major changes include
- Dropping jQuery in favor of vanilla JavaScript
- Rewriting the grid to support columns placed outside of rows and responsive gutters
- Migrating the documentation from Jekyll to Hugo
- Dropping support for IE10 and IE11
- Moving testing infrastructure from QUnit to Jasmine
- Adding custom set of SVG icons
- Adding CSS custom properties
- Improved API
- Enhanced grid system
- Improved customizing docs
- Updated forms

|
|
Bootstrap 5 |
Changes that are on development
- RTL support
- Implementing an offcanvas menu
Changes that are being evaluated
- Sass module system
- Increased usage of CSS custom properties
- Embedding SVGs in HTML instead of CSS
Bootstrap 5 Installation
Install Bootstrap’s source Sass and JavaScript files via npm, Composer, or Meteor.
Package managed installs don’t include documentation or its full build scripts. You can also use its npm template repo to quickly generate a Bootstrap project via npm.
Package managed installs don’t include documentation or its full build scripts. You can also use its npm template repo to quickly generate a Bootstrap project via npm.
npm install bootstrap
gem install bootstrap -v 5.0.0-alpha1
CDN Links
When you only need to include Bootstrap’s compiled CSS or JS, you can use
BootstrapCDN.
See it in action with the below provided simple starter template, or browse the examples to jump-start your next project.
See it in action with the below provided simple starter template, or browse the examples to jump-start your next project.
Starter Template
Be sure to have your pages set up with the latest design and development standards. That means using an HTML5 doctype and including a viewport meta tag for proper responsive behaviors. Put it all together and your pages
should look like this:
<!doctype html>
<html lang="en" dir="ltr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap 5 CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/
5.0.0-alpha1/css/bootstrap.min.css"/>
<!-- Optional Icon Packages-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome
/4.7.0/css/font-awesome.min.css"/>
<title>Bootstrap 5 Starter Template - Xlskoor</title>
</head>
<body>
<h4 class="display-5">Bootstrap 5 Starter Template
- Xlskoor</h4>
<!-- Optional JavaScript Packages-->
<!-- Popper.js first, then Bootstrap JS -->
<!-- JQuery.js is dropped here to know why see the below the
reference link-->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0
/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap
/5.0.0-alpha1/js/bootstrap.min.js"></script>
</body>
</html>
Bootstrap Icons
 For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with its components and documentation.
For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with its components and documentation.Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. They’re SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled with CSS.
Browse Icons
Official Themes
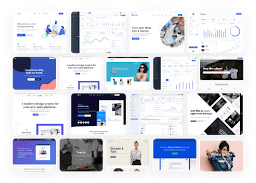
Themes are built on Bootstrap as their own extended frameworks, rich with new components and plugins, documentation, and powerful build tools.
Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace.
Blog posts
Material Design UI Kit for Bootstrap 5
First use cases of Bootstrap v.5 Alpa appeared only days after the official launch, the most prominent include:

|
| MDB 5 - Material Design UI Kit for Bootstrap 5 |